| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파이썬 3
- 주간회고
- 이코테
- 알고리즘_스터디
- 정렬
- Level2
- 백트랙킹
- 최단경로
- Level1
- 알고리즘스터디
- 이진탐색
- 프로그래머스
- 기술면접
- 단계별문제풀이
- mrc
- 백준
- 부스트캠프_AITech3기
- 다시보기
- 개인회고
- 그리디
- dp
- 글또
- dfs
- 그래프이론
- 구현
- python3
- 부스트캠프_AITech_3기
- ODQA
- U_stage
- Level2_PStage
- Today
- Total
국문과 유목민
Visualization Libraries (Missingno, Treemap, WaffleChart, Venn) 본문
Visualization Libraries (Missingno, Treemap, WaffleChart, Venn)
논곰 2022. 2. 11. 00:11Python Visualization libraries
다음 코드를 주피터 노트북에서 실행하면, 아래 라이브러리들을 모두 설치할 수 있다.
# %pip install --upgrade pip
# %pip install missingno squarify pywaffle matplotlib_venn
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
import seaborn as snsMissing no
결측치를 체크하는 시각화 라이브러리이다. 빠르게 결측치의 분포를 확인하고 싶을 때 사용가능하다. 정렬을 사용해 Null 정보에 대한 분포 확인 가능
row당 결측치의 개수가 다르기 때문에 다음과 같이 정렬을 진행할 수 있다.
import missingno as msno
msno.matrix(titanic,
sort='descending', # ascending
)
Bar chart를 그리는 방법도 있다.
msno.bar(titanic)
Waffle Chart
와플 형태로 diecrete하게 값을 나타내는 차트이다. 기본적인 형태는 정사각형이지만 원하는 벡터 이미지로 변경해서 사용할 수 있다. Icon을 사용해서 Waffle Chart를 그릴 수도 있다. 인포그래픽에 매우 유용해보인다. (자세한 정보는 다음 링크 github링크 참조 gyli/PyWaffle)
- FigureClass=Waffle: Waffle chart를 figure단계에서 정의해서 사용
- rows/columns: 행의 개수와 열의 개수 (만약 데이터의 수보다 적다면 비율로 계산)
- values: 시각화를 할 값
- legend: 딕셔너리로 legend를 전달한다. 위치도 지정 가능(우측 상단 또는 중앙 하단 추천)
- cmap_name: 컬러맵을 전달해서 색을 변경할 수 있다.
- colors: 각 범주의 색을 전달할 수도 있다.
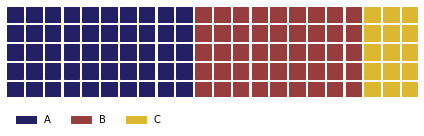
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=5,
values=data,
# cmap_name='tab10',
colors=["#232066", "#983D3D", "#DCB732"],
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
)
plt.show()
Block Arraging Style
- starting_location : 네 꼭지점을 기준으로 시작점을 잡을 수 있습니다.
- vertical : 기본적으로는 가로로 진행되지만, 세로로 진행하고 싶다면 True를 전달하면 된다.
- block_arranging_style : 어떤 식으로 나열 할지 정할 수 있다. 기본은 snake 방식이다.
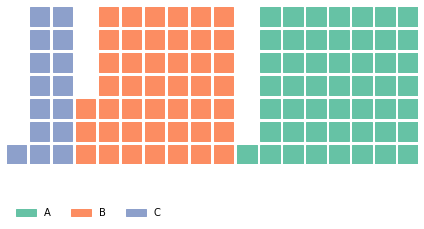
data = {'A': 50, 'B': 45, 'C': 15}
fig = plt.figure(
FigureClass=Waffle,
rows=7,
values=data,
legend={'loc': 'lower left', 'bbox_to_anchor': (0, -0.4), 'ncol': len(data), 'framealpha': 0},
starting_location='SE', # NW, SW, NE and SE
# vertical=True,
block_arranging_style= 'new-line', # snake
)
plt.show()
Icon
FontAwesome의 아이콘을 사용할 수 있다.
- icons : 아이콘 명칭
- icon_legend : 아이콘을 범례로 사용할 것인가
- font_size : 아이콘 사이즈
인포그래픽에 굉장히 유용하게 사용할 수 있다. 파이차트 대신 사용하기에 좋다. 개인적으로 매우 마음에 든다.
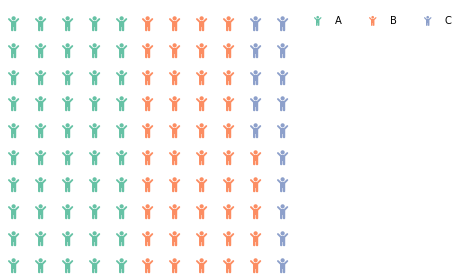
fig = plt.figure(
FigureClass=Waffle,
rows=10,
values=data,
legend={'loc': 'upper left', 'bbox_to_anchor': (1,1) , 'ncol': len(data), 'framealpha': 0},
icons='child',
icon_legend=True,
font_size=15,
)
plt.show()
Treemap
계층적 데이터를 직사각형을 사용해 포함관계를 표현한 시각화 방법. 사각형을 분할하는 타일링 알고리즘에 따라 형태가 다양해진다. 모자이크 플롯과도 유사하지만, 모자이크 플롯은 계층적 데이터 표현과는 관련이 없다.
계층이 깊어질수록 크기가 작아지기 때문에 interactive한 Plotly와 같은 라이브러리와 같이 활용한다고 한다.
- label: 텍스트 라벨을 달아줄 수 있다. (Pie Chart와 유사)
- color: 색을 개별젹으로 지정 가능
- pad: padding 설정 가능
- text_kwargs: 텍스트 요소를 딕셔너리로 전달
- matplotlib 문법을 활용해서 fig와 axes 등을 관리할 수 있다.
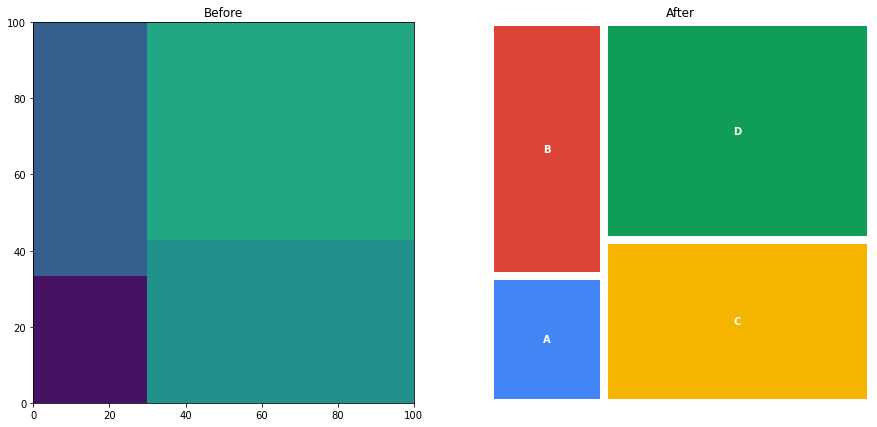
fig, ax = plt.subplots(1, 2, figsize=(15, 7))
values = [100, 200, 300, 400]
label = list('ABCD')
color = ['#4285F4', '#DB4437', '#F4B400', '#0F9D58']
squarify.plot(values, ax=ax[0])
ax[0].set_title('Before')
squarify.plot(values, label=label, color=color, pad=0.2,
text_kwargs={'color':'white', 'weight':'bold'}, ax=ax[1])
ax[1].axis('off')
ax[1].set_title('After')
plt.show()
Venn
집합(set) 데이터에 사용하는 벤 다이어그램이다. EDA보다는 출판 및 프레젠 테이션에 사용하면 좋다. 하지만 집합이 커지면 값을 설정하기 힘들어진다.
간단하게 3개의 서브셋일 때 각 인덱스 값은 이진수 값으로 집합의 형태가 나타난다.
- 3개의 서브셋
- 1개만 포함되는 인덱스
- 1 : 001
- 2 : 010
- 4 : 100
- 2개가 포함되는 인덱스
- 3 : 011
- 5 : 101
- 6 : 110
- 3개가 포함되는 인덱스
- 7 : 111
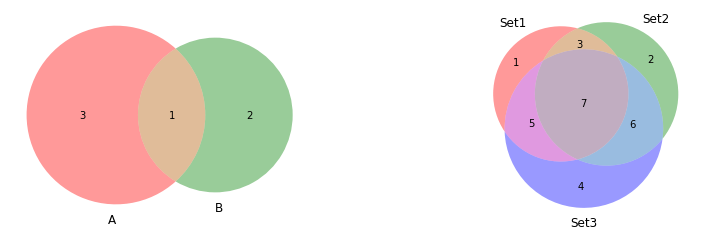
fig, ax = plt.subplots(1, 2, figsize=(14,4))
from matplotlib_venn import venn2
venn2(subsets = (3, 2, 1), ax=ax[0])
from matplotlib_venn import venn3
venn3(subsets = (1, 2, 3, 4, 5, 6, 7), set_labels = ('Set1', 'Set2', 'Set3'), ax= ax[1])
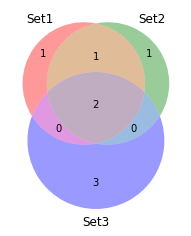
- Set을 전다랗면 자동적으로 counting을 해서 표현해주기도 한다.
set1 = set(['A', 'B', 'C', 'D'])
set2 = set(['B', 'C', 'D', 'E'])
set3 = set(['C', 'D',' E', 'F', 'G'])
venn3([set1, set2, set3], ('Set1', 'Set2', 'Set3'))
plt.show()
'IT 견문록 > 함수 및 코드 (디지털치매 대비)' 카테고리의 다른 글
| Plotly: Interactive Visualization (0) | 2022.02.18 |
|---|---|
| Linux Shell & Vi Editor Command (0) | 2022.02.15 |
| Matplotlib [polar, pie] 사용법 (0) | 2022.02.10 |
| Seaborn 멀티차트 사용법 (0) | 2022.02.06 |
| Seaborn API별 사용법 (0) | 2022.02.06 |




