| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 구현
- 프로그래머스
- 이코테
- Level2_PStage
- 개인회고
- 단계별문제풀이
- 부스트캠프_AITech3기
- 그리디
- Level1
- 알고리즘스터디
- dp
- 정렬
- 기술면접
- 파이썬 3
- 알고리즘_스터디
- Level2
- 주간회고
- mrc
- U_stage
- 글또
- 다시보기
- 최단경로
- 백트랙킹
- dfs
- 부스트캠프_AITech_3기
- 백준
- 그래프이론
- 이진탐색
- ODQA
- python3
- Today
- Total
국문과 유목민
Plotly: Interactive Visualization 본문

Plotly
Interactive Visualization은 정적 시각화가 가지고 있는 단점을 해결하기 위해서 사용하는 방법으로, 다양한 라이브러리가 존재하지만, 그 중 가장 많이 사용되는 plotly에 대해서 다루고자 한다. Plotly는 python 뿐만 아니라 R, JS에서도 사용가능하며 문서화가 잘 되어 있어 커스텀하기에 좋다. 통계 시각화 뿐만 아니라 지리, 3D, 금융 시각화와 같은 다양한 기능도 제공한다.
Plotly Express는 plotly를 Seaborn과 유사하게 만들어서 사용을 쉬운 사용을 가능하게 한 라이브러리이다. 하지만 커스텀적인 부분이 부족하다는 것이 단점이라고 할 수 있다. 하지만 앞서 말했듯이 사용법이 쉽기 때문에 간단하게 Interactive를 구현할 수 있고, Input도 list, dict, DataFrame 등 다양하게 넣을 수 있다. 따라서 해당 포스팅에서는 Plotly에 대해 간단히 정리하고자 한다.
해당 포스팅에서 사용하는 데이터는 기본적으로 seaborn에서 제공하는 Iris, flights와 같은 데이터나 px에서 제공하는 데이터를 사용합니다.
설치
# !pip install plotly statsmodels
# plotly import
import plotly
import plotly.express as px
print(plotly.__version__)
import seaborn as sns
# > 5.6.0Plotly 사용법
Plotly는 Interactive라는 말처럼 plot을 변경할 수 있는 요소들이 있다. Zoom을 이용해 특정 부분을 집중해서 볼 수도 있고, Legend에서 데이터를 켜고 끄면서 원하는 데이터만 볼 수도 있다. 또한 data point에 마우스를 올리면(hover) 데이터의 정보를 볼 수도 있다.
참고로 이렇게 유용한 Plotly이지만 이를 남발하게 된다면 CPU의 메모리를 많이 잡아먹는 문제가 발생할 수 있다. 따라서 Interactive Visualization이 필요한 지에 대해서 생각을 하고 Plotly를 사용해야 한다.

Scatter, Bar, Line
Scatter
Seaborn과 마찬가지로 x, y, size color설정이 가능하며 다음과 같은 변수 설정이 가능하다.
- range_x: x축 값 범위 설정
- range_y: y축 값 범위 설정
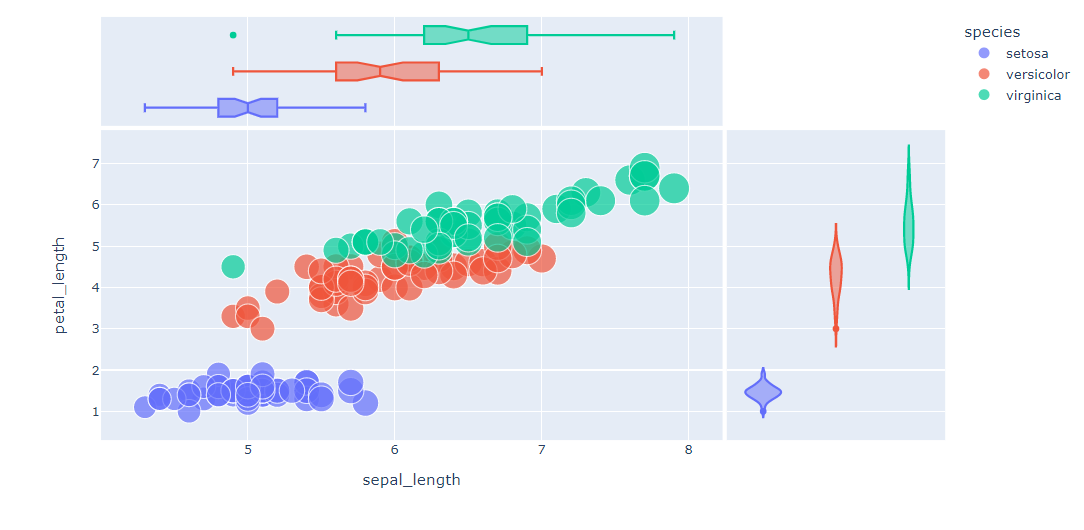
- marginal_x: JointPlot에서 처럼 ScatterPlot 위쪽에 subplot을 그려준다.
- marginal_y: JointPlot에서 처럼 ScatterPlot 오른쪽에 subplot을 그려준다.
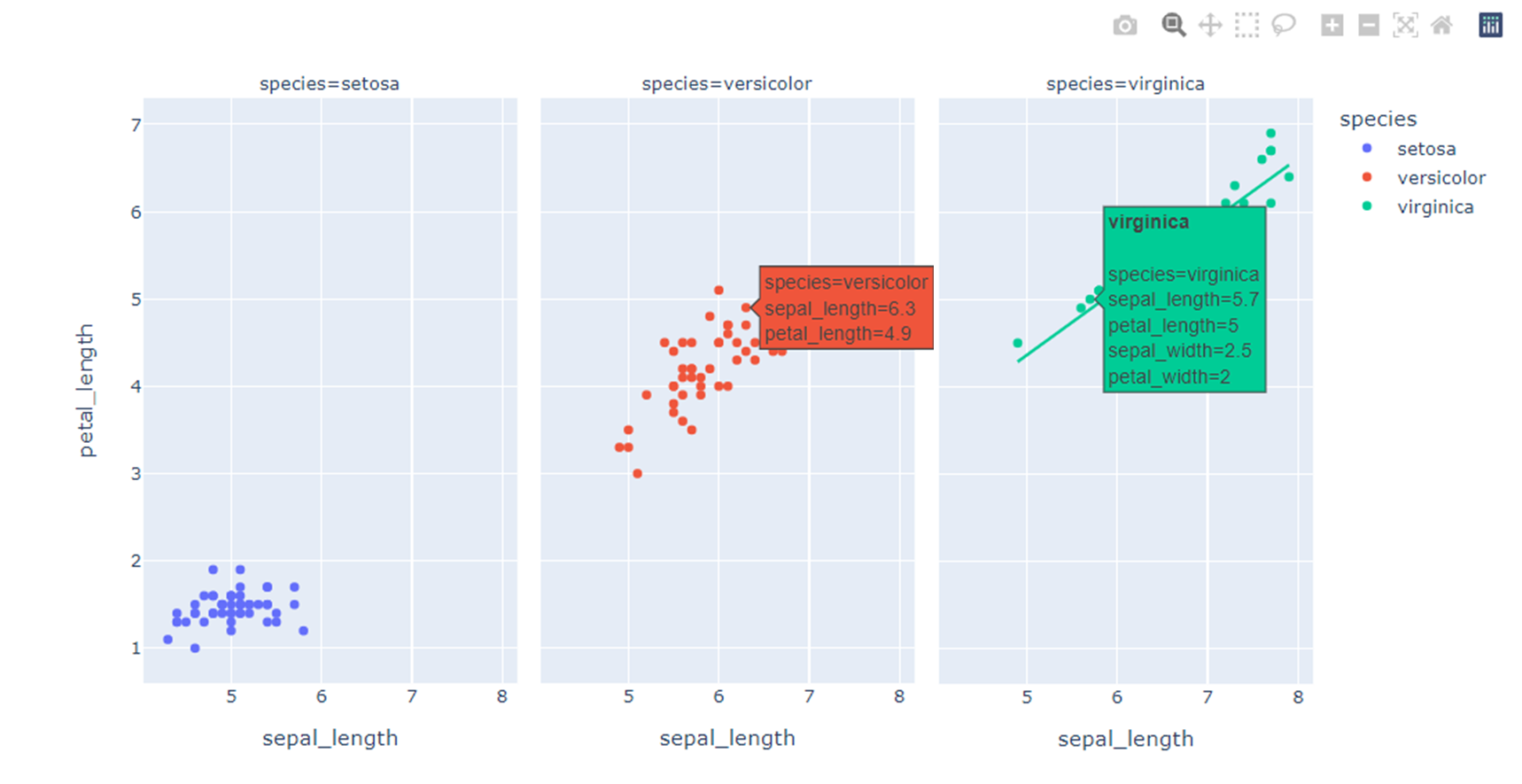
- hover_data: 마우스를 올렸을 각 데이터에 대한 정보령을 조정
- hover_name: 마우스를 올렸을 각 데이터에 대한 이름을 조정
- trendline: 회귀선 설정
- facet_col: FacetGrid의 기능
- facet_row: FacetGrid의 기능
fig = px.scatter(iris,
x='sepal_length',
y='petal_length',
size='sepal_length',
color='species', # seaborn의 hue역할
marginal_y="violin",
marginal_x="box",
)
fig.show()
fig = px.scatter(iris,
x='sepal_length',
y='petal_length',
color='species',
hover_data=['sepal_width', 'petal_width'],
hover_name='species',
trendline="ols",
facet_col='species',
# facet_row='species',
)
fig.show()
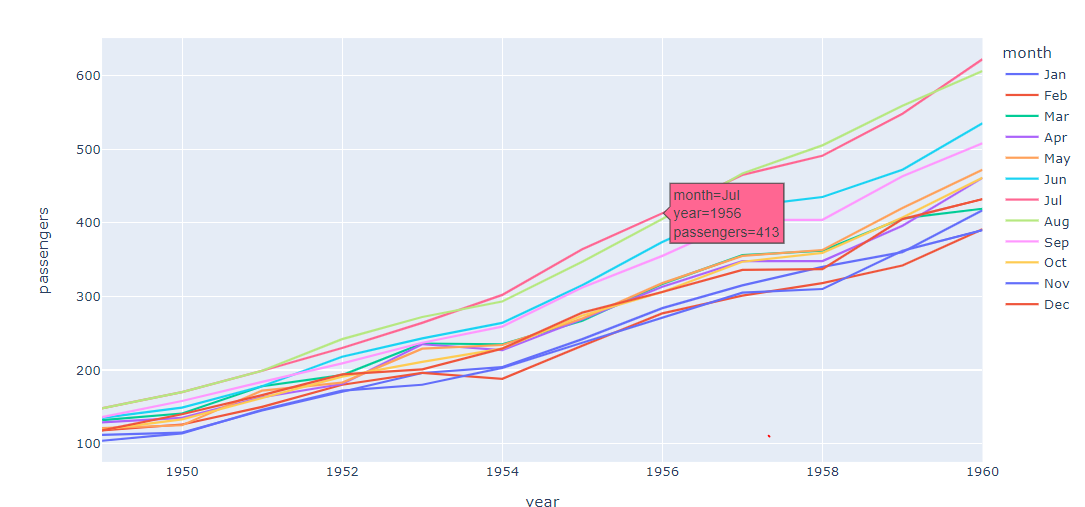
Line
Seaborn과 큰 차이 없다.
fig = px.line(flights,
x='year',
y='passengers',
color='month',
)
fig.show()
Bar
fig = px.bar(medals,
x="nation",
y="count",
color="medal",
# barmode="group", # grouped Bar Chart로도 그릴 수 있다.
)
fig.show()
다양한 차트
그 외에도 Plotly에는 다양한 차트가 존재하는데, Seaborn의 다양한 내용과 겹쳐있어 필요한 경우 확인하면 좋다..
- hist : histogram, density_heatmap
- kdeplot : density_contour
- boxplot : box
- violinplot : `violin
- stripplot : strip
- heatmap : imshow
- pairplot : scatter_matrix
plotly 단독 차트
plotly에서 단독으로 제공하거나, 사용하기 편리한 그래프에 대해서 간단하게 살펴보도록 하겠다.
Part-of-whole
데이터가 게층적인 구조로 되어있을 때, 트리구조로 데이터를 살피고자할 때 유용한 시각화 방법론이다. 클릭을 하면 데이터를 세부적으로 볼 수 있기 때문에 좋다.
- sunburst & treemap
# Sunburst
fig = px.sunburst(tips,
path=['day', 'time', 'sex'],
values='total_bill')
fig.show()
# Treemap
fig = px.treemap(tips,
path=['day', 'time', 'sex'],
values='total_bill')
fig.show() Sunburst |
 Treemap |
3-Dimensional
fig = px.scatter_3d(iris,
x='sepal_length',
y='sepal_width',
z='petal_width',
symbol='species',
color='species')
fig.show()
Plotly에 대한 더 많은 정보는 Plotly 공식 홈페이지를 참고해주시기 바랍니다.
※ 해당 포스팅은 네이버 부스트캠프 AITech3기 내 강의를 바탕으로 제작되었습니다.
'IT 견문록 > 함수 및 코드 (디지털치매 대비)' 카테고리의 다른 글
| Python String 관련 함수 (0) | 2022.03.21 |
|---|---|
| [NLP과제] 함수 정리 (chain, Pythonic) (0) | 2022.03.19 |
| Linux Shell & Vi Editor Command (0) | 2022.02.15 |
| Visualization Libraries (Missingno, Treemap, WaffleChart, Venn) (1) | 2022.02.11 |
| Matplotlib [polar, pie] 사용법 (0) | 2022.02.10 |



